Mes démos
-
Intégration XHTML, HTML4/5, CSS2/3 - Webkit, JavaScript, conforme aux standards W3C:
- démo 1.1
-
Développement d'effets visuels Javascript avec les frameworks tels que jQuery:
- démo2.1
-
Intégration Flex/PHP/MySQL d'applications web (Syst. d'Infos. Géocentriques, dashboards, etc):
- démo 3.1
- démo 3.2
- démo 3.3
-
Intégration Javascript/Ajax/PHP/MySQL d'applications web (dashboard, outils d'aide à la décision, etc):
- démo 4.1
-
Intégration de système de suivi de trafic web (Google Analytics, Weborama, etc):
- démo 5.1
-
Intégration de boutiques électroniques (PRESTASHOP 1.5):
- démo 6.1
-
Intégration de sites (DRUPAL 7):
- démo 7.1
Attention, ce site web n'est pas optimisé pour les terminaux mobiles (smartphones, tablettes, etc)
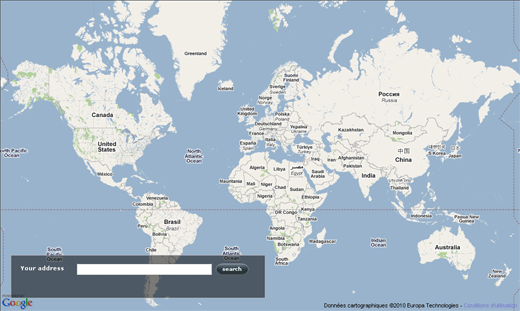
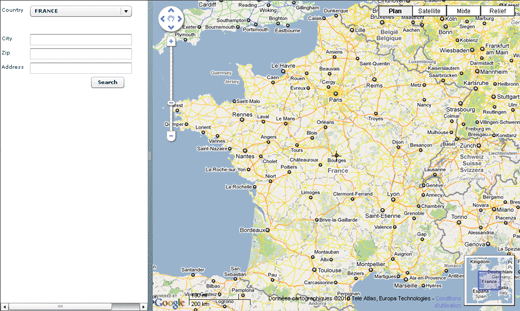
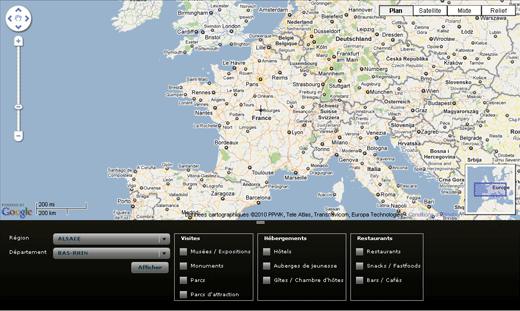
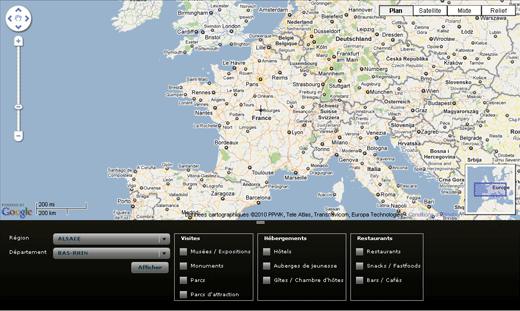
J'ai réalisé ici, en utilisant les APIs Flex de Google Maps, une intégration en Flex (Actionscript-MXML) d'un service cartographique permettant de localiser dans une zone géographique sélectionnée les POIs (Points Of interest, Points d'Intérêt) stockés dans une base de données MySQL.
Dans le cas présent, il vous suffit de sélectionner une région de France, puis un département de cette région et de cliquer sur le bouton 'Afficher'. Enfin cochez une catégorie de POI pour afficher les résultats sur la carte.

Vous trouverez les références aux APIs Google ici.
Voir la démo3-3
J'ai réalisé ici, un aperçu d'un module de gestion des opportunités commerciales d'une application CRM.
Cliquez sur "Connexion" puis connectez-vous avec le profil test suivant:
Login = anna.lize@worldcompany.com, Password = annalize .